In questo articolo vedremo come creare uno SplashScreen per la vostra applicazione Android. La versione di Android studio utilizzata per questo tutorial è la 2.2.2. Alla fine dell’articolo è presente un video in cui vengono spiegate tutte le operazioni svolte di seguito.
Prima di iniziare, vediamo che cos’è uno SplashScreen e qual è il suo scopo principale. Uno SplashScreen è la prima schermata ovvero che viene visualizzata quando viene lanciata. Di solito è utilizzato sia per fare pubblicità al proprio progetto e/o per fornire informazioni riguardanti l’applicazione, sia per un motivo tecnico, ovvero nell’attesa che vengano caricati tutti i moduli della mia applicazione, sostituisco l’immagine nera con un’immagine in cui segnalo il caricamento, rendendo più gradevole l’attesa all’utente finale.
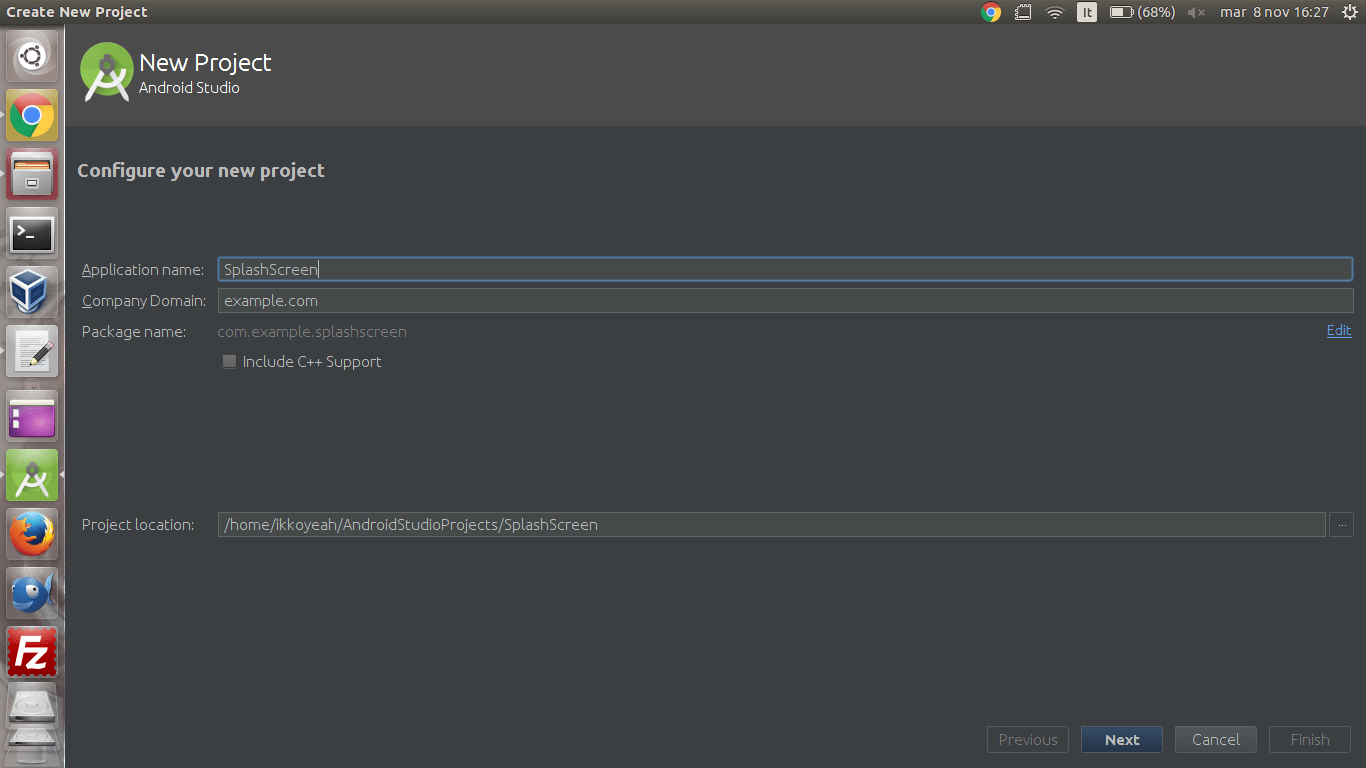
Prepariamo il nostro progetto. Per prima cosa apriamo Android Studio. Selezioniamo “Start a new Android Studio Project” se ci troviamo nella schermata iniziale oppure, se il programma è già stato avviato, andiamo nel menu File->New e clicchiamo su “New project”. Nella prima finestra di creazione del nuovo progetto definiamo il nome “SplashScreen” nel campo Application name e clicchiamo su “Next”:

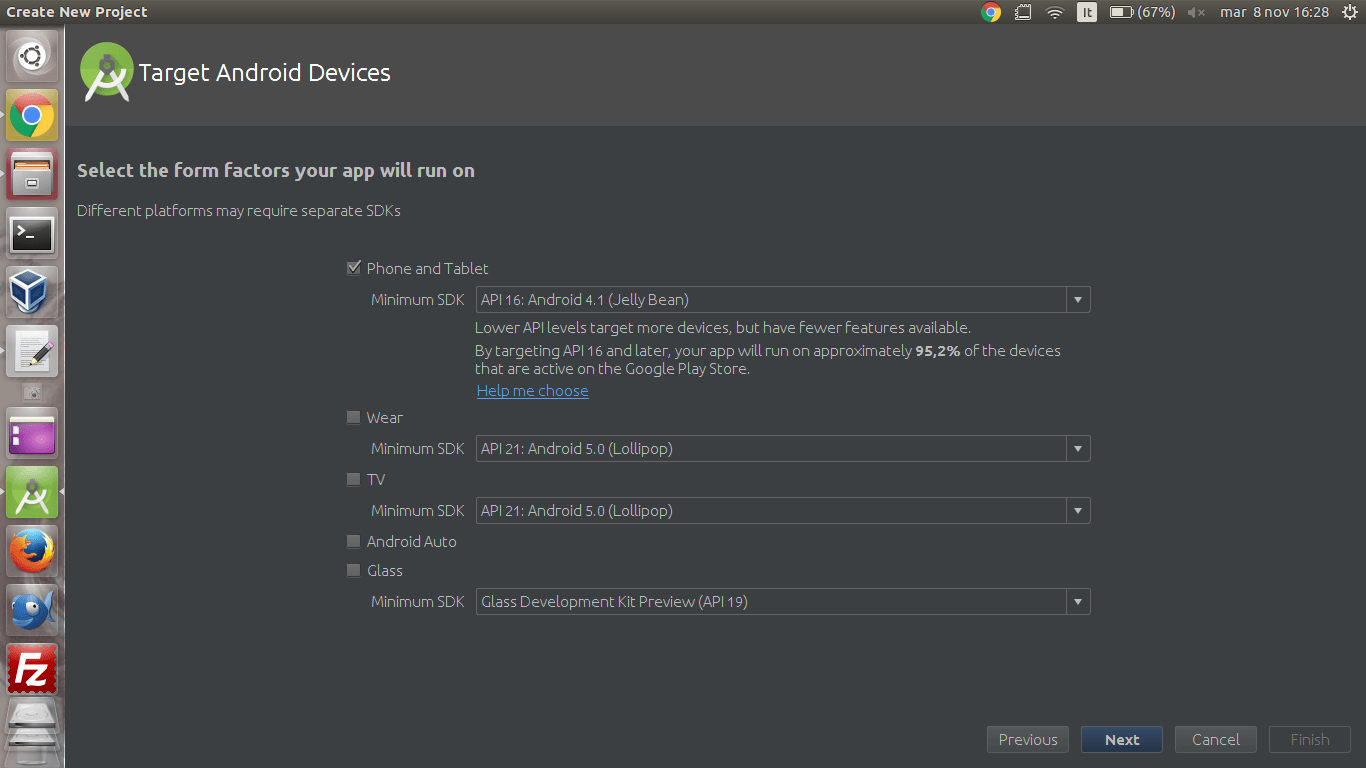
La seconda finestra ci fa scegliere la versione minima di Android con cui sarà compatibile la nostra App. Lasciamo l’impostazione di default e clicchiamo su “Next”:

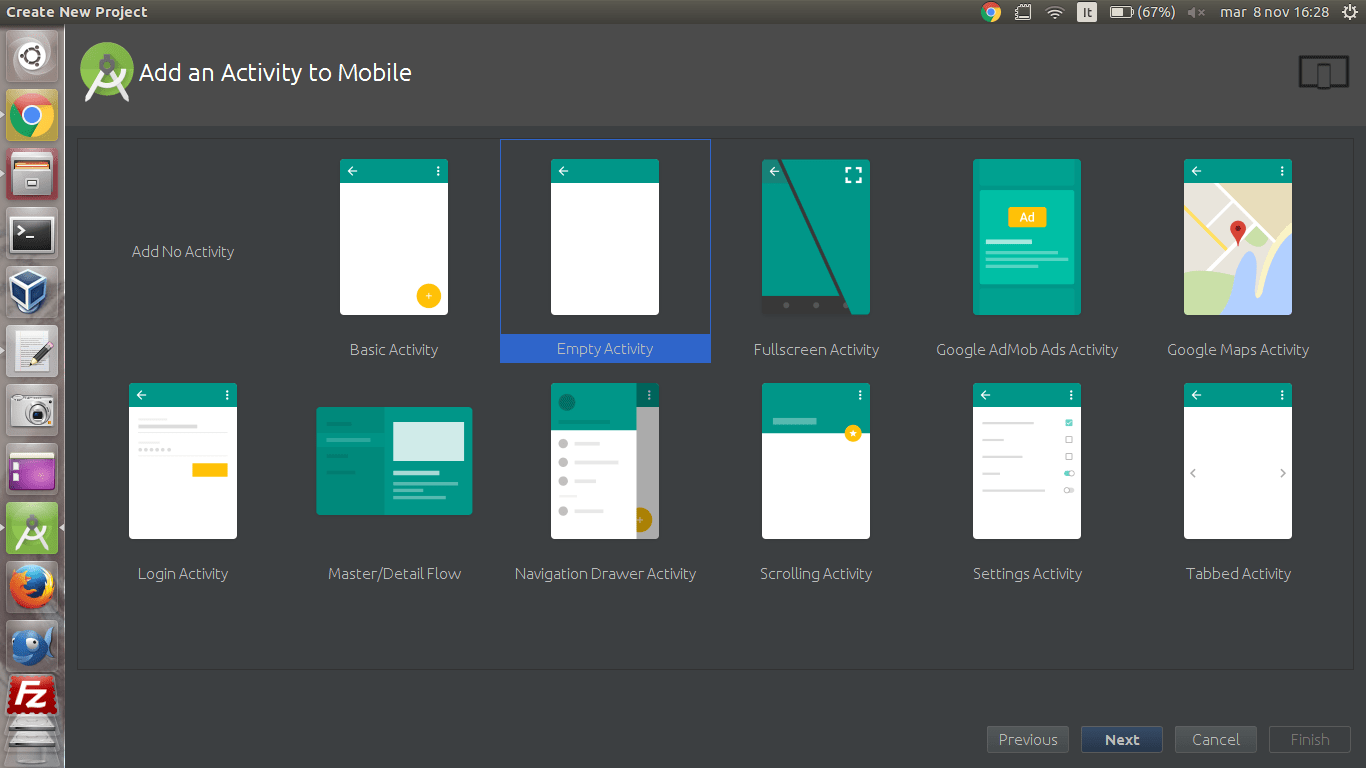
Nella terza finestra selezioniamo “Empty Activity” e clicchiamo su “Next”:

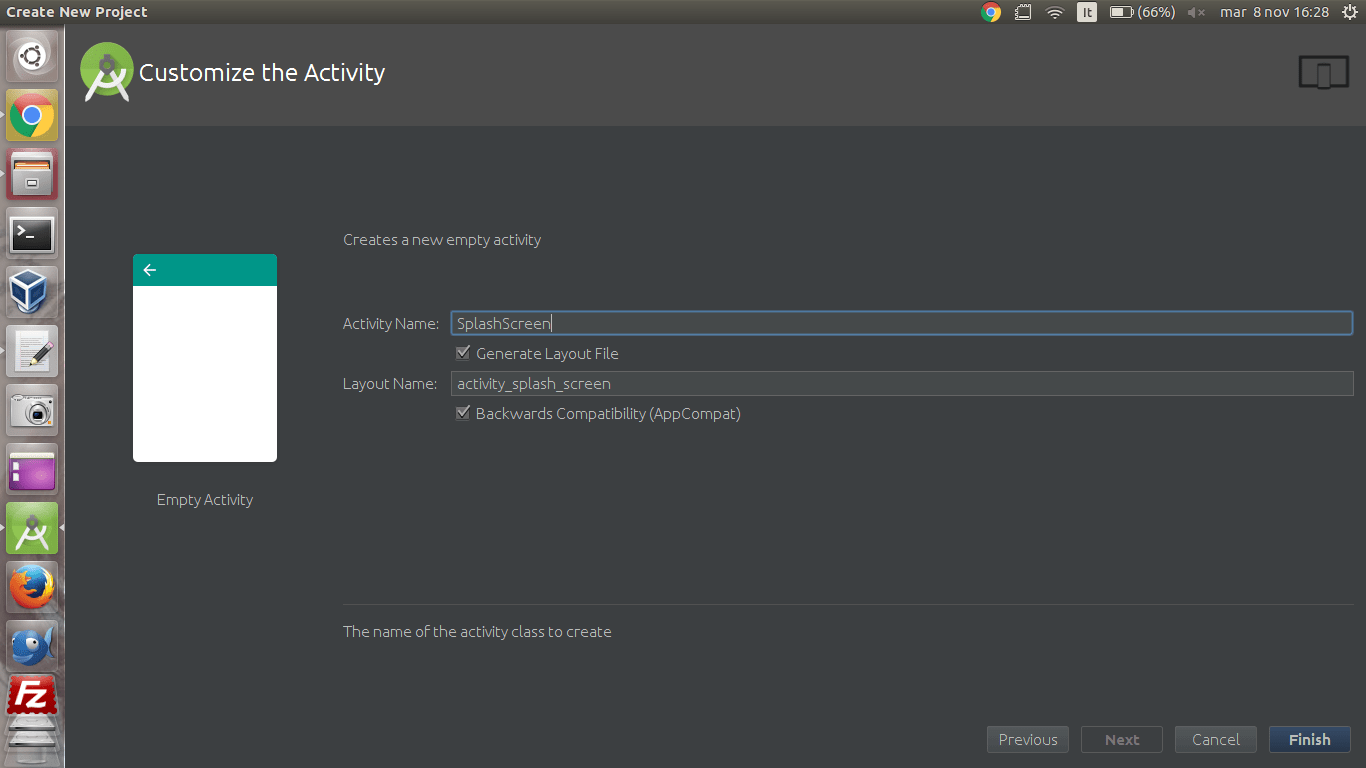
Nell’ultima finestra cambiamo il nome alla nostra Activity e la chiamiamo “SplashScreen” ed infine premiamo su “Finish”:

A questo punto verrà creato il nostro progetto.
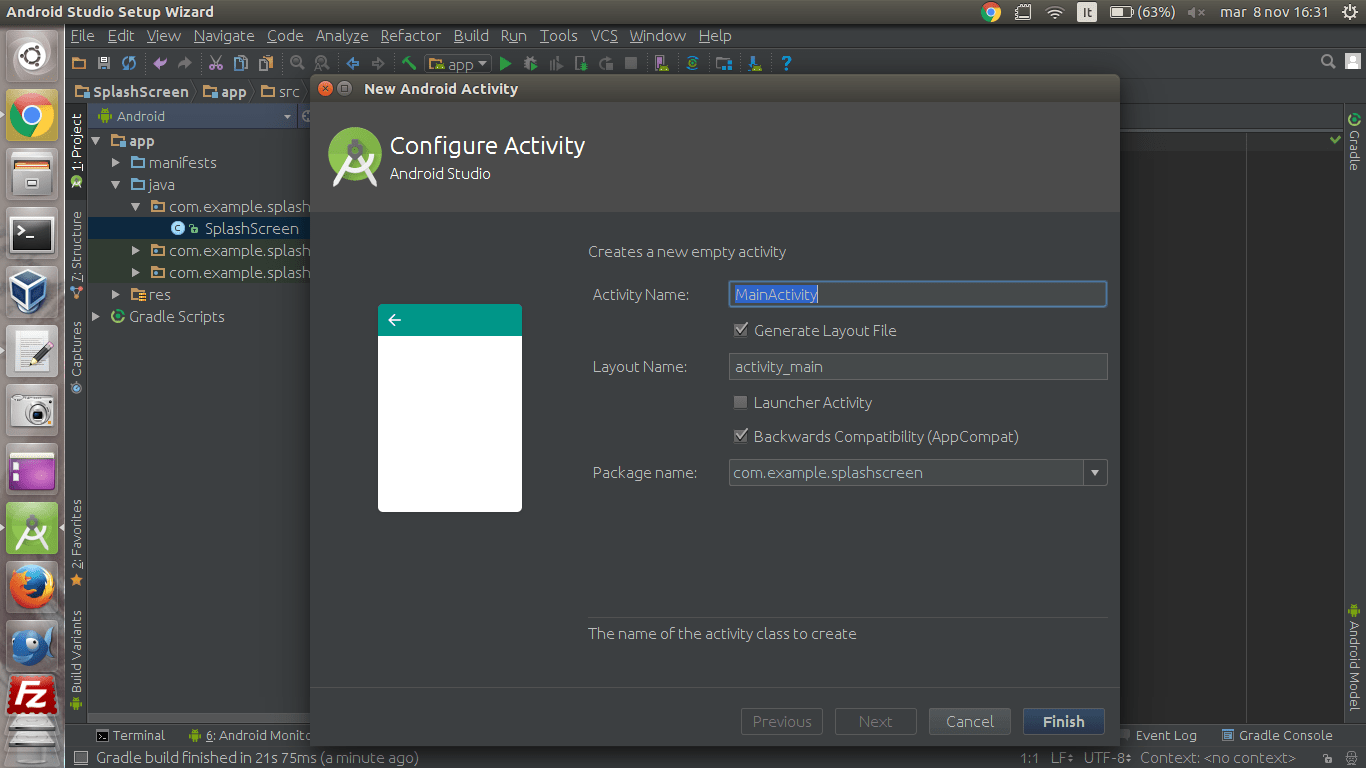
La prima operazione che andiamo a svolgere non appena abbiamo creato il nostro nuovo progetto è creare una nuova Activity (quella che verrà avviata non appena il nostro SplashScreen terminerà). Andiamo nel menu File->New->Activity e clicchiamo su “Empty Activity”. Si aprirà questa finestra:

Clicchiamo su “Finish” per creare la nuova Activity. A questo punto dobbiamo modificare tre file:
AndroidManifest.xml è il file che contiene tutte le caratteristiche principali di tutte le Activity della nostra App.
SplashScreen.java è il codice Java associato all’Activity dello SplashScreen.
activity_splash_screen.xml è il file xml che definisce l’aspetto (layout) dell’Activity SplashScreen.
Per prima cosa andiamo a modificare il tema dell’Activity del nostro SplashScreen andando a togliere la ActionBar (barra in alto) e imponiamo l’orientamento dell’applicazione in modalità portrait (verticale). Per farlo apriamo il file AndroidManifest.xml (che si trova nella cartella app/manifests/) ed aggiungiamo queste due righe tra la scritta “.SplashScreen” ed il carattere “>”:
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
android:screenOrientation="portrait">Dopo questa operazione questo sarà il contenuto del file AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.splashscreen">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".SplashScreen"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity"></activity>
</application>
</manifest>Adesso andiamo a modificare il layout dell’Activity dello SplashScreen. Subito ci spostiamo nella modalità text (scheda in basso) del file activity_splash_screen.xml (che si trova nella cartella app/res/layout/) e, per prima cosa, aggiungiamo questa codice dopo la riga android:paddingTop=”16dp” per dare allo sfondo il colore bianco (di default dovrebbe essere nero):
android:background="#fff"E modifichiamo le proprietà della TextView di default (che viene sempre creata quando creiamo una nuova Activity) del layout:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:text="Hello World!"
android:textAlignment="center"
android:textSize="40sp"
android:textColor="#000"
android:textStyle="bold"
/>Dopo queste due operazioni questo sarà il contenuto del file activity_splash_screen.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_splash_screen"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#fff"
tools:context="com.example.splashscreen.SplashScreen">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>A questo punto ci rimane solo da modificare e specificare il comportamento dell’Activity dello SplashScreen. Apriamo il file SplashScreen.java (che si trova nella cartella app/java/com.example.splashscreen/) e modifichiamo i seguenti contenuti:
– Per prima cosa cambiamo la scritta AppCompatActivity con Activity e premiamo i tasti Alt e Invio per importare la libreria corrispondente
– Dichiariamo la variabile int SPLASH_TIME_OUT = 3000 sopra la riga @Override e definiamo così la durata del nostro SplashScreen in millisecondi
– All’interno del metodo OnCreate della nostra activity andremo a scrivere il seguente codice e premiamo Alt e Invio ogni volta che dobbiamo inserire una libreria:
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent i = new Intent(SplashScreen.this, MainActivity.class);
startActivity(i);
finish();
}
}, SPLASH_TIME_OUT);Infine il contenuto del file SplashScreen.java sarà il seguente:
package com.example.splashscreen;
import android.content.Intent;
import android.os.Handler;
import android.app.Activity;
import android.os.Bundle;
public class SplashScreen extends Activity {
int SPLASH_TIME_OUT = 3000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash_screen);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent i = new Intent(SplashScreen.this, MainActivity.class);
startActivity(i);
finish();
}
}, SPLASH_TIME_OUT);
}
}Per finire, testiamo la nostra applicazione cliccando sull’icona ![]() che ci permetterà di testare la nostra applicazione o sul nostro smartphone oppure sul computer tramite un emulatore. Risultato finale:
che ci permetterà di testare la nostra applicazione o sul nostro smartphone oppure sul computer tramite un emulatore. Risultato finale: