In questo articolo vedremo come implementare un modulo di ricerca come quello di Google. Per svilupparlo utilizzeremo il linguaggio Css, Html e Javascript. Alla fine dell’articolo è presente un video in cui vengono spiegate tutte le operazioni svolte di seguito.
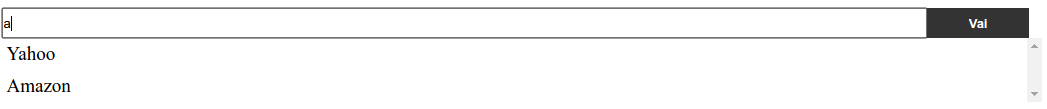
Il risultato finale è quello di sviluppare un modulo di ricerca per i siti più conosciuti. Una volta selezionata la voce della ricerca, verrà sbloccato il bottone “Vai” che, una volta premuto, ci reindirizzerà verso il sito prescelto:

Nota bene: per semplicità scriveremo tutto il codice dei tre linguaggi utilizzati nello stesso file, procedendo passo passo.
Per prima cosa andiamo a scrivere la struttura principale della pagina html:
<html>
<style type="text/css">
<!-- Here we'll insert the Css code -->
</style>
<head>
<!-- Here you can insert some meta tag -->
</head>
<body>
<!-- Here we'll insert the Html code -->
<script type="text/javascript">
//Here we'll insert the JavaScript code
</script>
</body>
</html>Adesso andiamo a scrivere la struttura html del modulo al’interno del tag <body></body>:
<div id="search">
<div id="container1">
<input type="text" id="searchin" placeholder="Seacrh..." list="list" />
<button id="btngo" class="btn btn-primary" type="button" disabled>Go</button>
</div>
<div id="container2">
<ul id="list" >
<li href="http://www.google.it">Google</li>
<li href="http://www.yahoo.it">Yahoo</li>
<li href="http://www.amazon.it">Amazon</li>
</ul>
</div>
</div>Come vedete abbiamo un <div> a cui abbiamo assegnato un id search. Al suo interno abbiamo altri due <div>:
– container1 al suo interno abbiamo la casella di input con id searchin (che deve avere l’attributo list=”list” per associare la lista di ricerca) ed il button “Vai” con id btngo (che all’inizio settiamo come disabled);
– container2 al suo interno abbiamo la lista <ul>, con al suo interno gli elementi <li>, che apparirà non appena andremo a digitare la lettera o la sillaba da cercare.
A questo punto andiamo a definire le proprietà Css degli elementi html all’interno del tag <style>:
body{
font-size: 14pt;
}
#search{
width: 80%;
margin: auto;
display: block;
text-align: center;
margin-top: 50px;
}
#searchin{
float: left;
width: 90%;
height: 30px;
}
#btngo{
float: left;
width: 10%;
height: 30px;
background-color: #333;
color: white;
border: none;
font-weight: bold;
}
#list{
padding: 0;
list-style-type: none;
display: none;
position: absolute;
z-index: 9999;
width: 80%;
margin-top: 30px;
max-height: 120px;
overflow: hidden;
overflow-y: scroll;
}
#list > li{
text-align: left;
padding: 5px;
display: none;
}
#list > li:hover{
background-color: #eee;
}Come potete vedere la maggior parte delle proprietà sono molto semplici da capire (altezza, larghezza…), ma prestate attenzione alle proprietà di #list: z-index, overflow e overflow-y sono molto importanti per il funzionamento di tutto il modulo (nel video vengono spiegate ognuna passo passo).
Prima di procedere con l’implementazione del codice JavaScript dobbiamo importare la libreria Jquery. Quindi copiamo la seguente riga prima del tag <script type=”text/javascript”>:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>A questo punto andiamo ad inserire queste due semplici funzioni JavaScript all’interno del tag <script type=”text/javascript”>:
$('#searchin').bind('input', function() {
document.getElementById("list").style.display="none";
document.getElementById("btngo").disabled=true;
if ($(this).val() != "") {
var list = document.getElementById("list").childNodes;
for (var i=0;i<list.length;i++) {
var values = list[i].innerHTML;
if(values){
list[i].style.display="none";
if (values.toLowerCase().includes($(this).val().toLowerCase()) == 1) {
document.getElementById("list").style.display="block";
list[i].style.display="block";
}
else {
list[i].style.display="none";
}
}
}
}
});
$("#list li").click(function() {
document.getElementById("searchin").value=this.outerText;
document.getElementById("list").style.display="none";
document.getElementById("btngo").disabled=false;
var link = $(this).attr("href");
document.getElementById("btngo").addEventListener("click", function(){
window.open(link,'_self',false)
})
}); Nella prima funzione aspettiamo che venga digitato qualcosa nella casella di input. Quando viene digitato una lettera, una sillaba o una parola, andiamo a cercare nella lista se c’è una corrispondenza. Ogni corrispondenza la rendiamo visibile e nascondiamo le voci che non ne hanno nessuna.
Nella seconda funzione aspettiamo che venga cliccato un elemento nella lista di ricerca. Una volta che un elemento viene cliccato si carica il suo indirizzo (specificato nel tag href all’interno di li) e si assegna l’azione di apertura della nuova pagina una volta che il bottone “Vai” viene premuto.
Ecco tutto il codice completo:
<html>
<style type="text/css">
{
font-size: 14pt;
}
#search{
width: 80%;
margin: auto;
display: block;
text-align: center;
margin-top: 50px;
}
#searchin{
float: left;
width: 90%;
height: 30px;
}
#btngo{
float: left;
width: 10%;
height: 30px;
background-color: #333;
color: white;
border: none;
font-weight: bold;
}
#list{
padding: 0;
list-style-type: none;
display: none;
position: absolute;
z-index: 9999;
width: 80%;
margin-top: 30px;
max-height: 120px;
overflow: hidden;
overflow-y: scroll;
}
#list > li{
text-align: left;
padding: 5px;
display: none;
}
#list > li:hover{
background-color: #eee;
}
</style>
<head>
</head>
<body>
<div id="search">
<div id="container1">
<input type="text" id="searchin" placeholder="Search..." list="list" />
<button id="btngo" class="btn btn-primary" type="button" disabled>Go</button>
</div>
<div id="container2">
<ul id="list" >
<li href="http://www.google.it">Google</li>
<li href="http://www.yahoo.it">Yahoo</li>
<li href="http://www.amazon.it">Amazon</li>
</ul>
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script type="text/javascript">
$('#searchin').bind('input', function() {
document.getElementById("list").style.display="none";
document.getElementById("btngo").disabled=true;
if ($(this).val() != "") {
var list = document.getElementById("list").childNodes;
for (var i=0;i<list.length;i++) {
var values = list[i].innerHTML;
if(values){
list[i].style.display="none";
if (values.toLowerCase().includes($(this).val().toLowerCase()) == 1) {
document.getElementById("list").style.display="block";
list[i].style.display="block";
}
else {
list[i].style.display="none";
}
}
}
}
});
$("#list li").click(function() {
document.getElementById("searchin").value=this.outerText;
document.getElementById("list").style.display="none";
document.getElementById("btngo").disabled=false;
var link = $(this).attr("href");
document.getElementById("btngo").addEventListener("click", function(){
window.open(link,'_self',false)
})
});
</script>
</body>
</html>Nota bene: Per adattare il modulo di ricerca alle vostre esigenze basta che generate la lista <ul id=”list”> dinamicamente, magari interrogando un database e stampando il risultato con Php o JavaScript.
Un semplice esempio è quello di un blog: dal database andate a estrarre tutti i titoli dei vostri articoli e generate cosi la lista in cui effettuare la ricerca.