In this post we’ll see how-to create a Google-like search box. We’ll use Css, Html and Javascript languages. At the end of the post there is a video that shows all the operations.
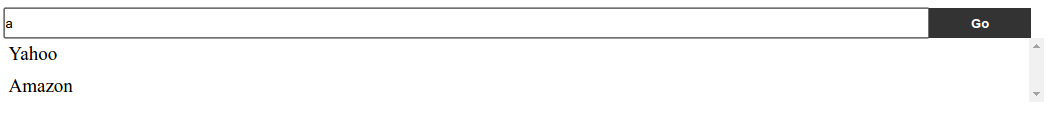
The main goal is to develop a serach box to the most known websites. Once you click one option, it will be enabled the button “Go” and, once you lcik on it, it will redirect us to the website page:

Note well: for simplicity we’ll write all the codes in one single file. We’ll do it step-by-step.
First of all we write down the structure of the html page:
<html>
<style type="text/css">
<!-- Here we'll insert the Css code -->
</style>
<head>
<!-- Here you can insert some meta tag -->
</head>
<body>
<!-- Here we'll insert the Html code -->
<script type="text/javascript">
//Here we'll insert the JavaScript code
</script>
</body>
</html>Now we write our html elements in the <body></body> tag:
<div id="search">
<div id="container1">
<input type="text" id="searchin" placeholder="Seacrh..." list="list" />
<button id="btngo" class="btn btn-primary" type="button" disabled>Go</button>
</div>
<div id="container2">
<ul id="list" >
<li href="http://www.google.it">Google</li>
<li href="http://www.yahoo.it">Yahoo</li>
<li href="http://www.amazon.it">Amazon</li>
</ul>
</div>
</div>As you can see we have a <div> with the id search. Inside of it we have other two <div>:
– container1 here we have the input box with the id searchin (that must have the list=”list” attribute to be linked to serach list) and the “Go” button with the id btngo (that at the beginning is set as disabled);
– container2 here we have the list <ul> that contains the <li> elements. This list will appear when we type something on the input box.
No we define the Css poperties of the html elements and we write them inside the tag <style>:
body{
font-size: 14pt;
}
#search{
width: 80%;
margin: auto;
display: block;
text-align: center;
margin-top: 50px;
}
#searchin{
float: left;
width: 90%;
height: 30px;
}
#btngo{
float: left;
width: 10%;
height: 30px;
background-color: #333;
color: white;
border: none;
font-weight: bold;
}
#list{
padding: 0;
list-style-type: none;
display: none;
position: absolute;
z-index: 9999;
width: 80%;
margin-top: 30px;
max-height: 120px;
overflow: hidden;
overflow-y: scroll;
}
#list > li{
text-align: left;
padding: 5px;
display: none;
}
#list > li:hover{
background-color: #eee;
}As you can see we have a lot of trivial Css properties (height, width…), but you must focus on the #list properties: z-index, overflow and overflow-y are very important for our search box (in the video you can find a more detailed explanation).
Before going on with the implementation of the JavaScript code, we must import the Jquery library. So we insert the following line before the tag <script type=”text/javascript”>:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>Now we can add two simple JavaScript functions inside the tag <script type=”text/javascript”>:
$('#searchin').bind('input', function() {
document.getElementById("list").style.display="none";
document.getElementById("btngo").disabled=true;
if ($(this).val() != "") {
var list = document.getElementById("list").childNodes;
for (var i=0;i<list.length;i++) {
var values = list[i].innerHTML;
if(values){
list[i].style.display="none";
if (values.toLowerCase().includes($(this).val().toLowerCase()) == 1) {
document.getElementById("list").style.display="block";
list[i].style.display="block";
}
else {
list[i].style.display="none";
}
}
}
}
});
$("#list li").click(function() {
document.getElementById("searchin").value=this.outerText;
document.getElementById("list").style.display="none";
document.getElementById("btngo").disabled=false;
var link = $(this).attr("href");
document.getElementById("btngo").addEventListener("click", function(){
window.open(link,'_self',false)
})
}); In the first function we wait until something is typed on the input box. The we search one or more matches in the list and we display it and we hide the entries with no matches.
In the second function we wait until an element of the list is clicked. The we take its link (specified in the href tag inside the li) and we assign the action of opening a new window to the “Go” Button.
Here there is the complete code:
<html>
<style type="text/css">
{
font-size: 14pt;
}
#search{
width: 80%;
margin: auto;
display: block;
text-align: center;
margin-top: 50px;
}
#searchin{
float: left;
width: 90%;
height: 30px;
}
#btngo{
float: left;
width: 10%;
height: 30px;
background-color: #333;
color: white;
border: none;
font-weight: bold;
}
#list{
padding: 0;
list-style-type: none;
display: none;
position: absolute;
z-index: 9999;
width: 80%;
margin-top: 30px;
max-height: 120px;
overflow: hidden;
overflow-y: scroll;
}
#list > li{
text-align: left;
padding: 5px;
display: none;
}
#list > li:hover{
background-color: #eee;
}
</style>
<head>
</head>
<body>
<div id="search">
<div id="container1">
<input type="text" id="searchin" placeholder="Search..." list="list" />
<button id="btngo" class="btn btn-primary" type="button" disabled>Go</button>
</div>
<div id="container2">
<ul id="list" >
<li href="http://www.google.it">Google</li>
<li href="http://www.yahoo.it">Yahoo</li>
<li href="http://www.amazon.it">Amazon</li>
</ul>
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script type="text/javascript">
$('#searchin').bind('input', function() {
document.getElementById("list").style.display="none";
document.getElementById("btngo").disabled=true;
if ($(this).val() != "") {
var list = document.getElementById("list").childNodes;
for (var i=0;i<list.length;i++) {
var values = list[i].innerHTML;
if(values){
list[i].style.display="none";
if (values.toLowerCase().includes($(this).val().toLowerCase()) == 1) {
document.getElementById("list").style.display="block";
list[i].style.display="block";
}
else {
list[i].style.display="none";
}
}
}
}
});
$("#list li").click(function() {
document.getElementById("searchin").value=this.outerText;
document.getElementById("list").style.display="none";
document.getElementById("btngo").disabled=false;
var link = $(this).attr("href");
document.getElementById("btngo").addEventListener("click", function(){
window.open(link,'_self',false)
})
});
</script>
</body>
</html>Note well: You can adapt the <ul id=”list”> to your needs, by generating it dinamically, maybe by quering a database and printing the result with Php or JavaScript.
Let’s suppose that we have a blog: from the database you take all the title of your posts and you generate the list.